Bombsheller leggings
I created legging patterns using Processing, The HYPE Framework, and Illustrator.

Photos by Jazzlyn Stone via Bombsheller
Tools & References
- Adobe Illustrator
- Processing language
- The HYPE Framework
- Programming Graphics I: Introduction to Generative Art by Joshua Davis.

Creating the Graphic
First, I created a graphic in Illustrator and exported it as an SVG. I decided to keep things simple and just use this one graphic asset. The color and size of my graphic doesn’t matter because these attributes will be determined in the code.
Defining the Attributes
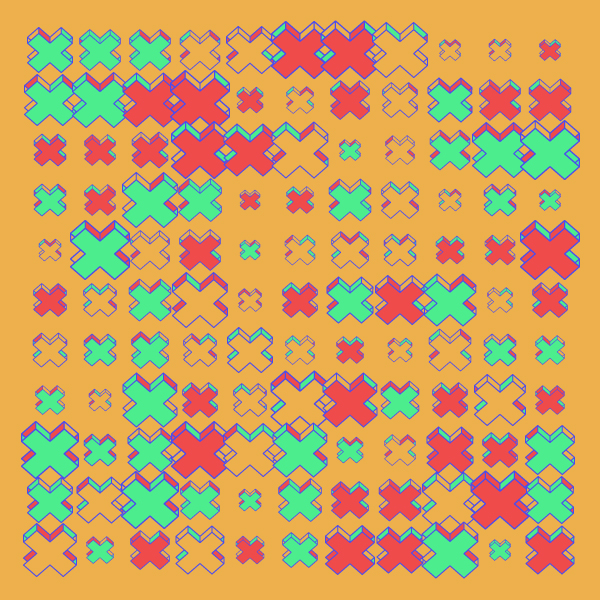
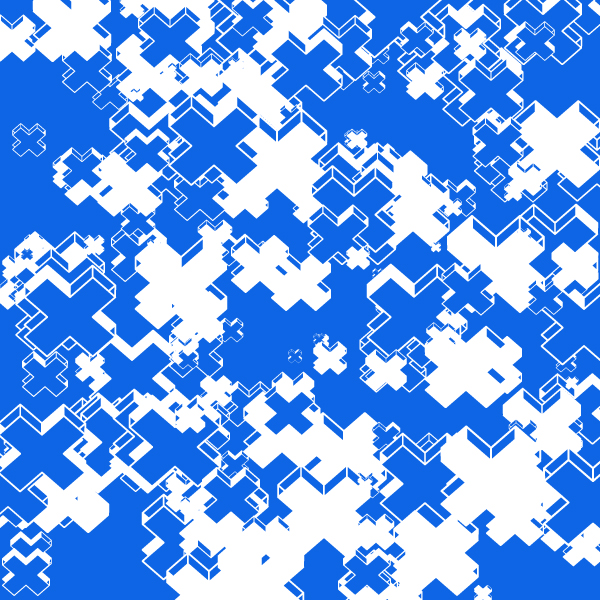
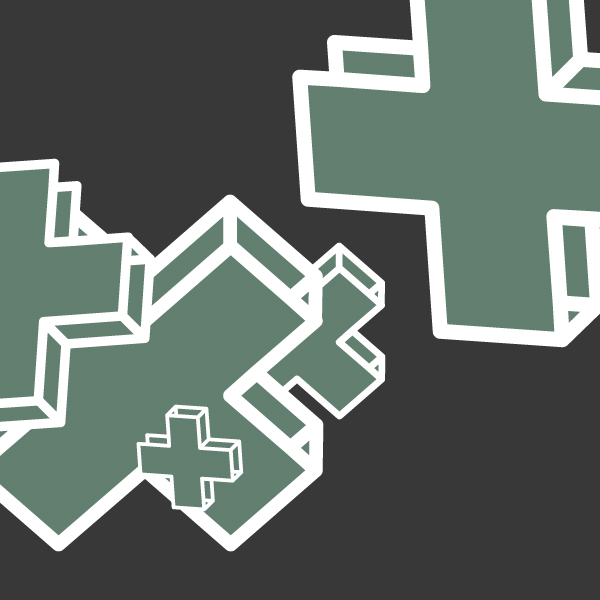
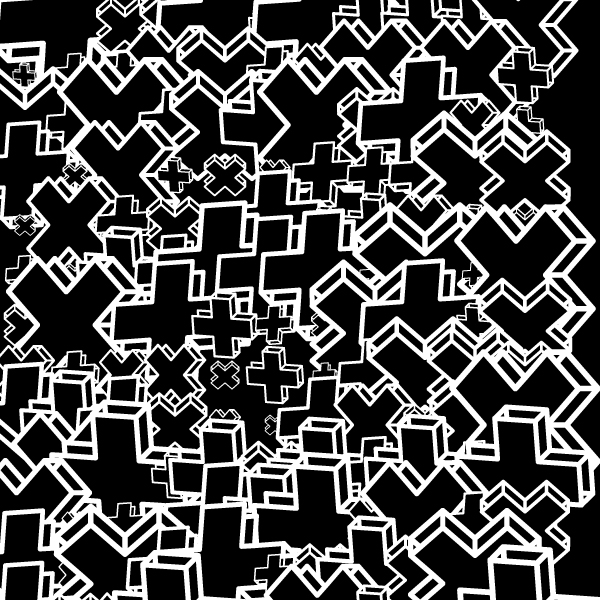
I love generative art because there’s so much room for randomness and experimentation. I can define a range of parameters for color, rotation, and scale, run the code, and it can generate artwork that is unique almost every time. Here are some attributes I experimented with:
Fill color
Stroke color
Stroke weight
Stroke cap
Scale
Rotation
Grid
Quantity
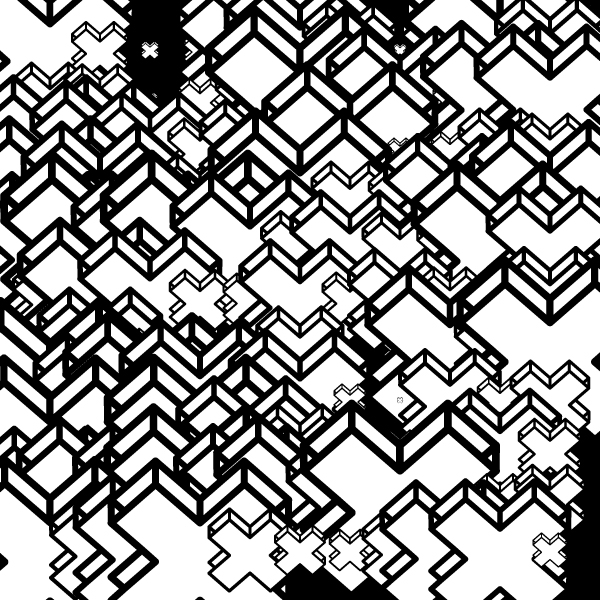
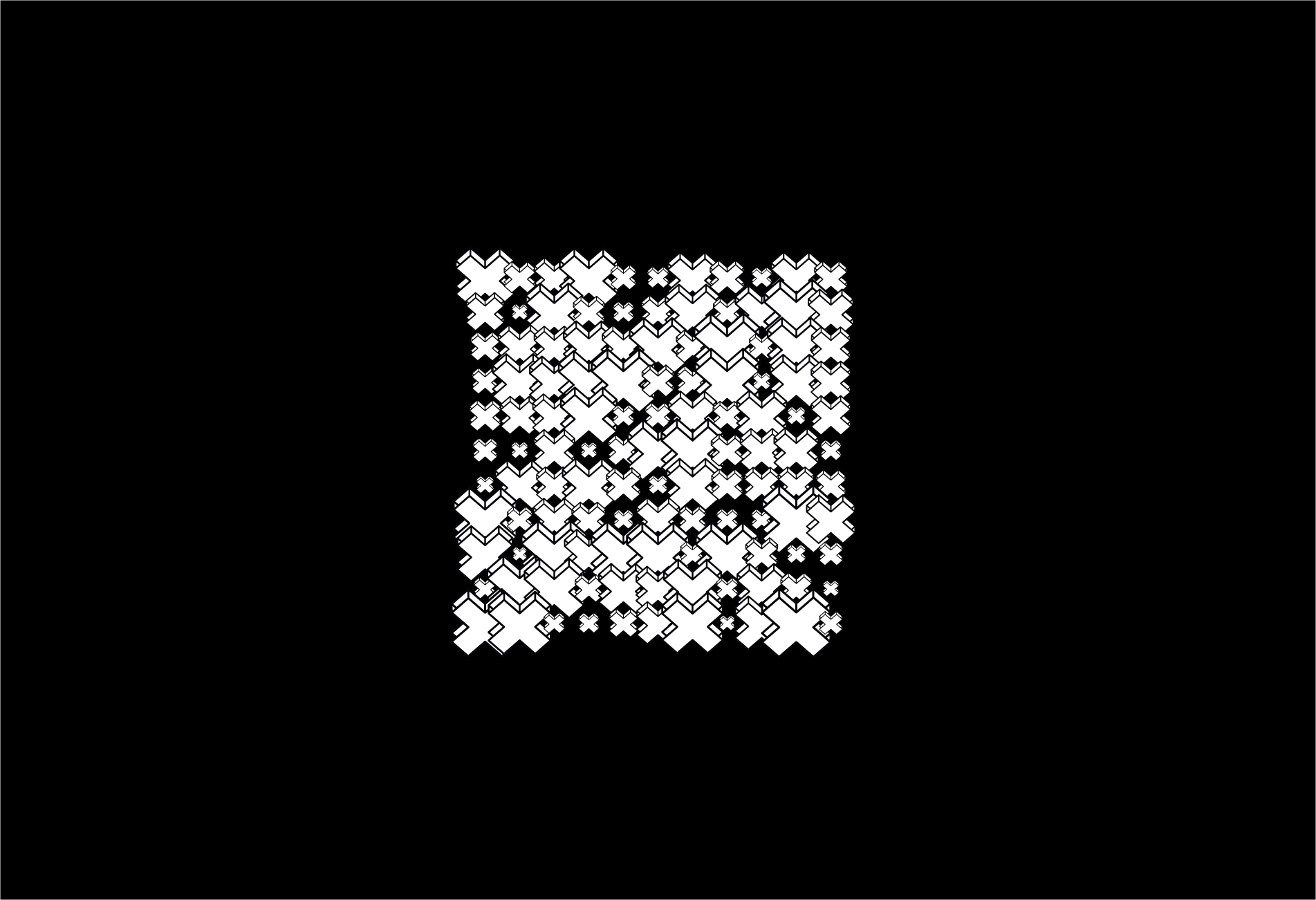
 The pattern below is the one used in the legging design. View the code.
The pattern below is the one used in the legging design. View the code.
Using the Template
Running the code outputs a PDF. I can open that PDF in Illustrator and continue to tweak the artwork. This is helpful because I just copied and pasted my work into the Bombsheller leggings template.
Bombsheller makes it really easy to submit designs. I downloaded the template from their website and arranged my design on the assigned the pre-made “Your Artwork” layer. The file may have changed a little since I created Multiply because they are constantly improving the template.

Final Design

Photos by Jazzlyn Stone via Bombsheller
 This was so fun, I decided to create another design using the same process. This one is called, Grid.
This was so fun, I decided to create another design using the same process. This one is called, Grid.